相关阅读
流媒体视频基础 MSE 入门 & FFmpeg 制作视频预览缩略图和 fmp4
概述
流媒体指可在线/实时观看音视频的互联网产品,分为视频类产品、音频类产品和直播类产品。对于流媒体相关开发来说,最重要的是对音视频的采集、渲染、处理和输出。
音视频常见术语定义规范
首先对音视频中的一些术语名词等进行简要介绍:
音视频组成
一个完整的视频文件,包括音频、视频和基础元信息,我们常见的视频文件如mp4、mov、flv、avi、rmvb等视频文件,就是一个容器的封装,里面包含了音频和视频两部分,并且都是通过一些特定的编码算法,进行编码压缩过后的。
H264、Xvid等就是视频编码格式,MP3、AAC等就是音频编码格式。例如:将一个Xvid视频编码文件和一个MP3音频编码文件按AVI封装标准封装以后,就得到一个AVI后缀的视频文件。
因此,视频转换需要设置的本质就是
设置需要的视频编码 设置需要的音频编码 选择需要的容器封装 一个完整的视频转换设置都至少包括了上面3个步骤。
视频编码格式
视频编码标准有两大系统: MPEG 和ITU-T,国际上制定视频编解码技术的组织有两个,一个是“国际电联(ITU-T)”,它制定的标准有H.261、H.263、H.263+、H.264等,另一个是“国际标准化组织(ISO)”它制定的标准有MPEG-1、MPEG-2、MPEG-4等。 常见的视频编码格式:H265、H264、H263、MPEG1,MPEG2
目前最常用的编码格式基本是H264,优点是低码率,高质量,容错能力强,网络适应性强。
音频编码格式
常见音频编码格式:WMA、AAC、MP3
存储封装格式
常见的存储封装格式:
AVI : 微软对抗苹果QuickTime的产物。可跨平台使用,但体积庞大,可用MPEG-2, DIVX, XVID, WMV3, WMV4, AC-1, H.264
WMV : 可用WMV3, WMV4, AC-1
RM/RMVB : 可用RV40, RV50, RV60, RM8, RM9, RM10
MOV : QuickTime中常见格式,可用MPEG-2, MPEG4-ASP(XVID), H.264
FLV : 目前最流行的流媒体格式,文件体积小,封装播放简单,非常适合在网络场景下使用,常用于各大视频网站。
MKV : 所有
视频码率、帧率、分辨率
码率、码流、比特率是一个东西,又称二进制位速率。单位bit/s或bps,kbps,Mbps等, 是指视频文件在单位时间内使用的数据流量.通常同分辨率下,码率越大,压缩比就越小,画面质量就越高。
帧率:指每秒钟刷新的图片的帧数,每秒钟帧数(FPS)越多,所显示的动作就会越流畅。
关于帧率有如下几个基础数据:
帧率越高,cpu消耗就高 秀场视频直播,一般帧率20fps 普通视频直播,一般帧率15fps
分辨率:指视频成像产品所成图像的大小或尺寸。
码率关系着带宽、文件体积,帧率关系着画面流畅度和cpu消耗,分辨率关系着图像尺寸和清晰度
流媒体传输协议
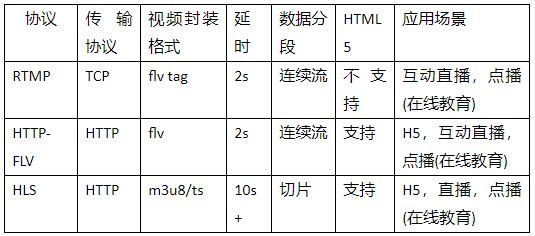
常见流媒体协议包括HTTP渐进下载和基于RTMP/RTP的实时流媒体协议,这两种是完全不同的东西。直播中常见流媒体协议包括RTMP,HLS,HTTP FLV、DASH等。
RTMP:Real Time Messaging Protocol,实时消息传送协议,是Adobe为Flash播放器和服务器间音视频传输开发的开放协议。基于TCP实现,一般延迟在1-3s左右。
HLS:HTTP Live Streaming是苹果实现的基于HTTP的流媒体传输协议,可实现流媒体直播和点拨。HLS点播基本上就是常见的分段HTTP点播,不同的是它分段很小。基本原理就是把视频流切片成TS,并建立M3U8索引。相对于RTMP、RTSP等,HLS的客户端获取的并不是一个完整数据流,而是不断的下载并播放切片。这种特点决定了它的延迟一般高于普通的流媒体直播协议。
HTTP-FLV:FLV是一种数据容器存储格式,将流媒体数据封装成FLV格式,通过http传输给客户端。基于HTTP长连接,和RTMP一样,每个时刻的数据收到后都会立刻转发,只是使用的是HTTP协议,一般延迟在1-3s。
DASH:基于HTTP的动态自适应的比特率流技术,使用的传输协议是TCP,也是把视频分割成一小段一小段, 通过HTTP协议进行传输,客户端得到之后进行播放;不同的是MPEG-DASH支持MPEG-2 TS、MP4等多种格式, 可以将视频按照多种编码切割, 下载下来的媒体格式既可以是ts文件也可以是mp4文件, 所以当客户端加载视频时, 按照当前的网速和支持的编码加载相应的视频片段进行播放.

丢帧
在弱网情况下,为了达到更好的体验,可能会采取丢帧的策略,但是丢帧,怎么丢呢?丢音频帧还是视频帧呢 ? 因为视频帧比较大,并且视频帧前后是有关联的;音频帧很小,关键是音频帧是连续采样的,丢了音频帧,那声音就会明显出现瑕疵。为此,一般的丢帧策略是丢视频帧。
Media Source Extensions
video虽然很强大,但是有很多功能video并不支持,比如直播、即时切换视频清晰度等功能。 MSE就来解决这个问题,它是W3C的一种规范,大部分浏览器都支持。
使用video标签加JS来实现这些复杂功能,将video的src设置为MediaSource对象,然后通过HTTP请求获取数据,然后传给MediaSource中的SourceBuffer来实现视频播放。
如何将MediaSource和video元素连接,这就需要用到URL.createObjectURL,它会创建一个DomString表示制定的File对象或Blob对象
Initialization Segment
MSE需要用fmp4格式